Otto the (plush) otter got to do #RideCincinnati, too. He wore his helmet, to follow the rules and protect his head. #wp Leave a comment
Family Finish! #RideCincinnati #selfie #wp Leave a comment
32.21 miles #RideCincinnati #wp Leave a comment
Waiting at the Start #RideCincinnati #wp Leave a comment
The Habby-Rōl is ready. Am I? #RideCincinnati #wp Leave a comment
April, 2015, Hodge Podge Leave a comment
When Luna is on your lap, coffee refills are only at her discretion.

“OMG! The door is open and I saw a lizard and there was a breeze, and I saw another lizard, and OMG THE DOOR IS OPEN!”

I love my bike, espeically when we make it onto the porch an instant before the rain hits.

Cats, Dogs and More Cats at the Cincinnati Zoo Leave a comment
I know it’s been a while since I’ve done a Cincinnati Zoo post. Time to rectify that. I believe I posted about John and Imani, the zoo’s power couple.

They had kids! Three female cubs, named “Huruma,” “Kya,” and “Willa.”

I’m afraid that, in spite of good guidance, I can’t tell them apart. One was sitting close to her parents.

The other two stayed by the fence.

…until one of them decided it was playtime!

Nearby, were Imara and Brahma, the African painted dogs.

They had ten pups, all with “Batman”-themed names.

The “Batman” theme started with one, Joker, who seems to have a question mark on his back.

They had paper Easter eggs in their enclosure as enrichment.

It was fun to watch them scamper about.

Just watching them wore the bat-eared fox out.

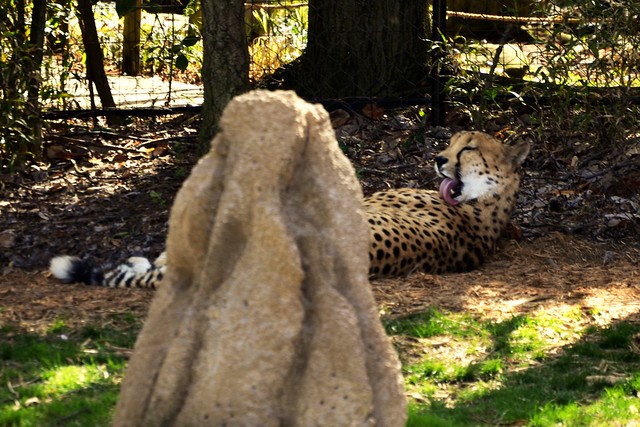
As we left the Africa area, we watched a cheetah take a bath.

We stopped by the nursery to see Zeke, a serval cub. He was about eleven weeks old when we saw him.

It was late in the day, so mostly, he wanted to groom himself…

We had to stop and say “hi” to Nubo and Renji, the snow leopards.

Our visit began as a lazy afternoon.

He stalked towards it. I was confused, and fixated on the cats.

Renji joined him. Some idiot kids jumped a barrier, and went to a side of the enclosure not accessable to the public. Not cool!

Nubo jumped up on an off-camber…he handles them so much better than I do.

Magic and Wishes are Really Hard Work Leave a comment
 I’ve written about my weight loss, and how that lead to being able to race cyclocross. Truth is, I’m still riding better than ever, and have started road racing–I’m sure I’ll do a post about that at a later date. I’m not impressive, but I’m sticking with the field. I still feel that being credible at this is a dream come true for me. Being able to stick with fast groups on training rides, or a pack at a road race, or any of the other things feels like, in a modest way, a measure of success.
I’ve written about my weight loss, and how that lead to being able to race cyclocross. Truth is, I’m still riding better than ever, and have started road racing–I’m sure I’ll do a post about that at a later date. I’m not impressive, but I’m sticking with the field. I still feel that being credible at this is a dream come true for me. Being able to stick with fast groups on training rides, or a pack at a road race, or any of the other things feels like, in a modest way, a measure of success.
I haven’t really trusted it.
There is always this thought in the back of my head that, at any moment, this could be taken away from me. Not in the sense that an injury could get me off the bike. More that I got to this place by rubbing a lamp or having a spell cast upon me. I could wake up tomorrow in my old, heavier body, averaging 3-4 MPH slower.
It has made me grateful to my wife, who inspired me to do this and continues to support me in more ways than I can count. It also has me pushing myself harder to squeeze out every little bit of this new-found strength, wanting to enjoy every moment before the spell is broken.
But, coming back from a great ride the other night, I had this revelation: this is not a spell. It’s not a wish from a genie. I worked at this. All the riding I do is a step in achieving this. Logging what I eat and keeping within a calorie budget is a step. Waking up at 5:15 in the winter to suffer before work is a step. There are things beyond my control, but I was making sure I was taking responsibility for the ones that are completely on me.
I suppose this seems more like magic than work because, individually, no one instance of any one thing is not that much work. Picking a small sandwich and baked chips over something with twice (or more) the calories is not that hard, one lunch at a time. Spending an hour on a stationary bike is not that hard, one day at a time. Both are as easily forgotten as the high-calorie lunch or sitting on the couch hours later. Only when I look back at my logs do I see just the effort I put in.
Chris Hadfield once wrote:
“Decide in your heart of hearts what really excites and challenges you and start moving your life in that direction. Every decision you make, from what you eat to what you do with your time tonight turns you into who you are tomorrow and the day after that. Look at who you want to be, and start sculpting yourself into that person. You may not get exactly where you thought you’d be, but you will be doing things that suit you in a profession you believe in. Don’t let life randomly kick you into the adult you don’t want to become.”
Hadfield was speaking of becoming an astronaut, but I think it can even apply to more modest pursuits. Many of us may be in a position where we can’t orient our entire lives to something. We have jobs and families and other things that have to take priority. However, we can look at the things we can control, and try.
In a way, I did that starting almost two years ago. I looked at every meal, and every act. As momentum built and I entered my first cyclocross race, I continued making choices. Today, there are times I consciously think I want to race bicycles more than I want the leftover pizza in the break room or I want to race bicycles more than I want that cookie. To be fair, there are times I ride my bike because I want to indulge, but that’s part of the same decision-making process.
Put another way: hard work is magic. While there may be factors that are limiting, by and large, I can continue this or not at my choosing. I can continue to count calories and ride hard, and stay focused on what I want. If I choose to let go a bit to make room for something else, that will be of my choosing. If there are external factors like work that put pressure on me, I can figure out how to adapt. I may not always be able to keep with a pack at 24 MPH, but, if I want to try to get there, I know that it will be my own doing.
First Bike Commute of 2015 Leave a comment
Happy Yuri’s Night! Leave a comment
It’s Yuri’s Night!
We need to make a bigger deal out of this.
















